


React dropzone uploader how to#
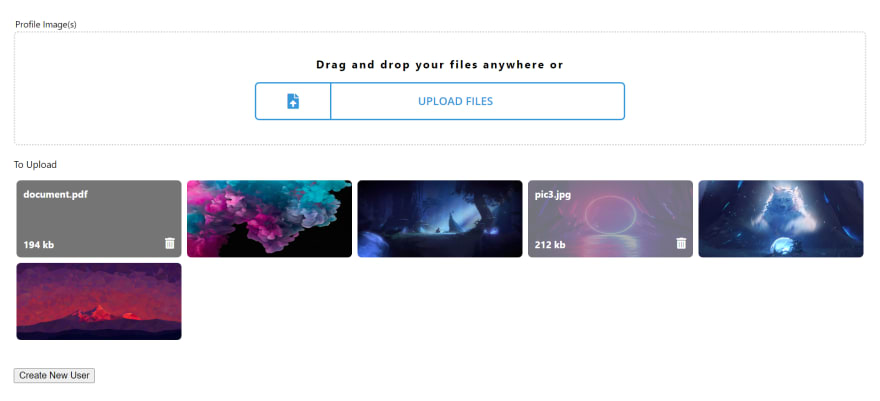
Here is the basic example of how to use multer as middleware. We’ll also look at the various ways to customize the dropzone. We’ll go through the implementation process by building a basic Next.js application that lets us select images using the tool and upload them to Cloudinary. The easiest way is using multer used as a middleware on the route(s) where you want to handle image upload. React-dropzone is a tool for creating an HTML5-compliant drag and drop zone for files. Your application must be able to handle the request containing the uploaded files. You need to install those dependencies first. Here is the dependenies we need for this tutorial "multer": "~1.3.1" But if you have been experienced with Redux and need to use it, it's quite easy to convert this non-Redux tutorial to Redux style. To make it simple, I don't use Redux in this tutorial. I assume you've already familiar with routing in Node.js, using template engine (such as Handlebars, pug (Jade), etc.), and of course the basic of ReactJS as well as how to compile your ReactJS code. In this tutorial, I'll only focus on how to handle the request containing uploaded files in backend and how to create the React components as well as sending the request to the server. This tutorial shows you how to upload files, either single or multiple, using ReactJS and Node.js as the backend. We use ajax for sending the request to the server. If you use ReactJS as the UI framework and you need to handle multiple files upload, you come to the right place. In addition, you may also want the upload page to support drag and drop functionality, so that users can select the files to be uploaded first on file explorer, drag the files and then drop them on the provided drop zone box. However if you use a UI framework, you need different way to handle it. It's quite easy if you only use HTML file input. Sometimes you may need to provide a page where users can upload files.


 0 kommentar(er)
0 kommentar(er)
